반응형
안녕하세요~
오늘은 UIStackView에서 여러 버튼을
정렬하는 방법에 대해서정리하려고 합니다 : )
UIStackView
UIStackView는 서브 뷰들을 쌓아서
동적으로 내부 크기나 위치를 조절할 수 있도록 만든 UIView입니다.
여러가지 속성들을 가지고 있는데
하나씩 알아보겠습니다.
1. Axis
- 어떤 방향으로 서브 뷰들을 놓을 것인지 결정할 수 있습니다.
- Horizontal 혹은 Vertical로 설정할 수 있습니다.
2. Spacing
- 각 서브뷰들의 간격을 설정합니다.
3. Alignment
- 서브 뷰들의 정렬방법을 결정하는 속성입니다.
- 기존에 정해두었던 Axis에 따라 다르게 정렬됩니다.
(1) Horizontal
- Fill: StackView의 높이만큼 서브 뷰들의 높이가 정해집니다.
- Center: StackView의 서브 뷰들의 높이는 그대로 가져가고 StackView의 중앙에 정렬할 수 있습니다.
- Top: StackView의 서브 뷰들의 높이는 그대로 가져가고 StackView의 상단에 정렬합니다.
- Botton: StackView의 서브 뷰들의 높이는 그대로 가져가고 StackView 하단에 정렬합니다.
(2) Vertical [ Horizontal과는 반대로 서브 뷰들의 너비를 그대로 가져가게 됩니다 ]
- Fill: StackVIew의 가로 길이만큼 서브 뷰들의 너비가 정해집니다.
- Center: StackVIew의 서브 뷰들의 너비는 그대로 가져가고 중앙에 정렬합니다.
- Leading: StackView의 서브 뷰들의 너비는 그대로 가져가고 StackView의 좌측에 정렬됩니다.
- trailing: StackView의 서브 뷰들의 너비는 그대로 가져가고 StackView의 우측에 정렬됩니다.
4. Distribution
알아두어야할 사실
너비를 기준으로 서브 뷰들의 너비의 합이 StackView보다 크게 되면 compression resistance priority 에 따라 서브 뷰들의 크기를 줄이고, 반대로 서브 뷰들의 너비의 합이 StackView의 너비보다 작으면 hugging priority에 따라 뷰들의 너비를 확장시키게 되는 것을 알아두어야합니다.
- compression resistance priority: 최소 크기에 대한 제한 우선순위
- hugging prioity: 최대 크기에 대한 제한 우선순위
- Fill : 현재 기준 Axis로 서브 뷰들을 채우기 위한 속성입니다.
- Fill Equally: 각각의 서브 뷰들의 너비/높이가 어떠한가에 관계없이 모두 동일한 너비/높이를 가지게 됩니다.
- Fill Proportionally: 각각의 서브 뷰들의 Intrinsic content size를 기준으로 너비/높이를 결정합니다. 즉, 버튼이라면 titleLabel의 길이(글자 수)에 따라 너비가 정해지고 폰트의 크기에 따라 높이가 정해지게 되는 것입니다.
- Equal Spacing: StackView 내부를 각각의 서브 뷰들의 간격을 동일하게 적용하여 채우게 됩니다.
- Equal Centering: 서브 뷰들의 중간 지점으로부터 거리가 동일하도록 Spacing을 결정하고 정렬하게 됩니다.
5. 이슈
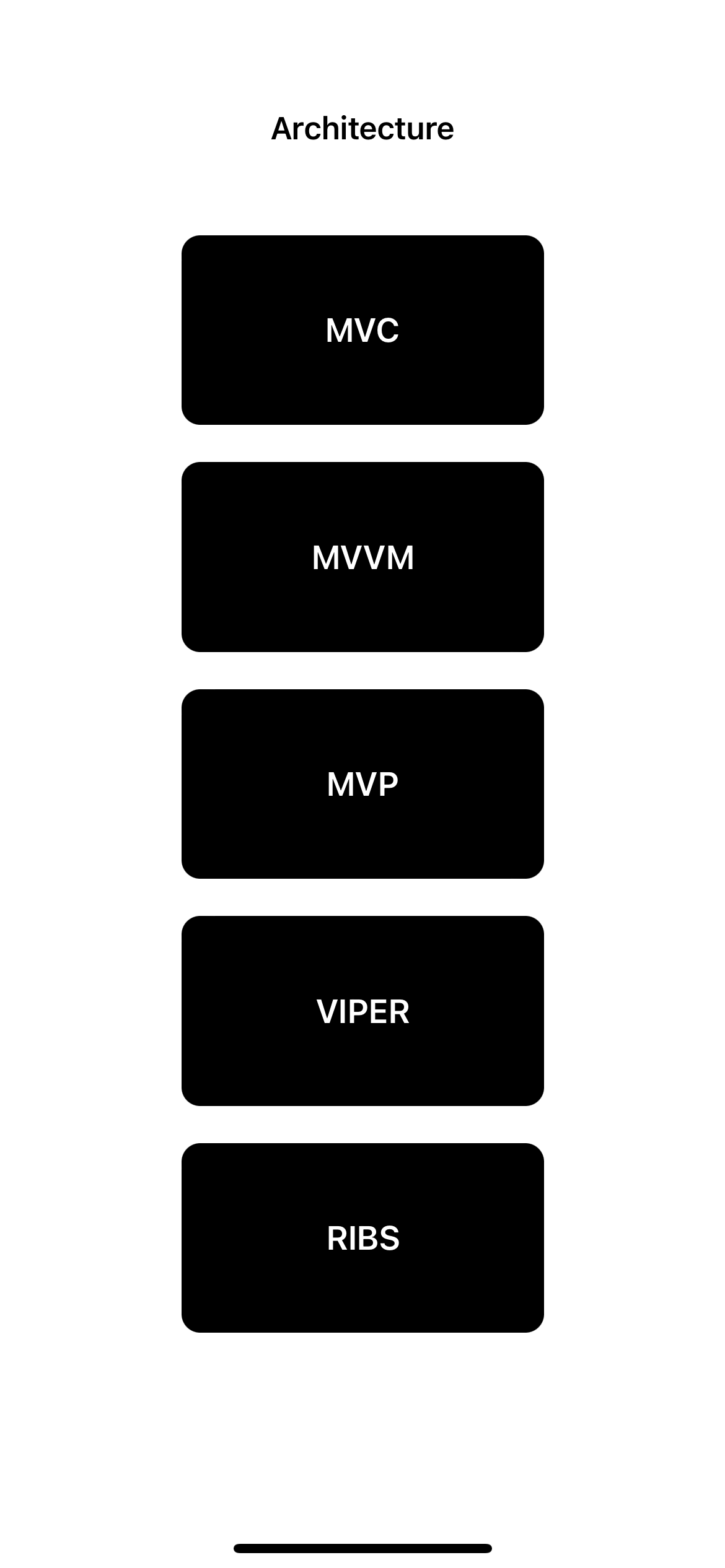
UIStackView를 사용하여 5개의 버튼을 세로로 정렬하려고 했으나 각각의 버튼의 사이즈가 중구난방이었습니다.
따라서 위의 내용을 숙지하고 다음과 같이 정렬하게 되면 정상적으로 동일한 사이즈로 정렬이 가능하게 됩니다.
func setArchitectureStackView(names: [String], nextPages: [NextPage], verticalSpacing: CGFloat) {
backgroundColor = .white
axis = .vertical
alignment = .fill // Axis가 Vertical이므로 너비를 꽉채웁니다.
spacing = verticalSpacing
distribution = .fillEqually // 모두 동일한 높이와 너비를 가져야하므로 FillEqually
for (name, nextPage) in zip(names, nextPages) {
let architectureButton = ArchitectureButton()
architectureButton.initializeNextPage(title: name, nextPage: nextPage)
addArrangedSubview(architectureButton)
}
}설명 : 각 버튼의 이름, 각 버튼이 넘어가야 하는 화면, 그리고 Vertical Spacing을 입력받아 아키텍처 버튼들을 세로로 정렬하는 메서드입니다.
적용 후 모습

그럼 이만 👋🏻 👋🏻 👋🏻
반응형
'iOS > Swift' 카테고리의 다른 글
| [ Swift ] UIProgressView에서 CornerRadius를 조정하는 방법 (0) | 2022.09.20 |
|---|---|
| [ Swift ] UITextField의 좌우 패딩을 주는 방법 (2) | 2022.09.19 |
| [ Swift ] 간단한 토스트 메세지 구현하기 (feat.UILabel) (0) | 2022.09.16 |
| [ Swift ] Realm에서 배열사용하기 ( feat.List ) (0) | 2022.06.28 |
| [ Swift ] 정규식을 사용해보자 ( UITextField, UITextView ) (0) | 2022.06.27 |